 Auf vielen Blogs sieht man neuerdings einen unscheinbaren neuen Button mit dem Titel „+1„. Dieser Plus 1 Button stammt von Google und wurde praktisch parallel zur Facebook-Alternative „Google Plus“ gestartet. In dieser Anleitung erfährst du
Auf vielen Blogs sieht man neuerdings einen unscheinbaren neuen Button mit dem Titel „+1„. Dieser Plus 1 Button stammt von Google und wurde praktisch parallel zur Facebook-Alternative „Google Plus“ gestartet. In dieser Anleitung erfährst du
- wozu der Google +1 Button gut ist und
- wie du die +1 Schaltfläche in WordPress auf Artikelseiten und der WP-Startseite einbinden kannst.
Wozu ist der Google +1 Button gut?
Mit dem +1 Button kannst du deinen Freunden mitteilen, dass du einen bestimmten Beitrag oder eine Seite im Web für gut befindest. Wenn du schon einen Google Plus Account hast ist es zudem auch eine Art Bookmark, da dort all deine +1 Votes gespeichert werden. In deinen Einstellungen kannst du übrigens sagen, ob dieser Reiter im Profil sichtbar sein soll oder nicht.

Google Plus +1 Bookmarks
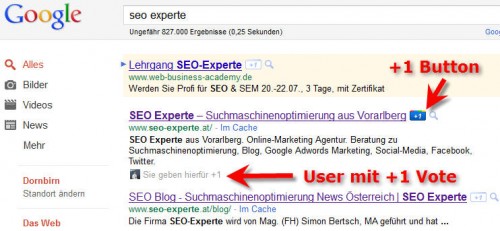
Auch in Suchergebnissen wird der +1 Button nun fast immer angezeigt, wenn man selbst mit einem Google-Konto angemeldet ist. Hier kann man Seiten mit +1 markieren die einem gut gefallen, dies wird auch für die personalisierten Suchergebnisse verwendet. Zudem sehen Kontakte auf Gmail sowie in Google Plus, dass dir eine Seite gefallen hat, wenn sie sie im Suchergebnis sehen. Dies soll lt. Google dabei helfen schneller relevante Ergebnisse zu finden. Hier ein Beispiel bei der Suche nach „SEO Experte“

+1 in Google Suchergebnissen
Wie kann ich den +1 Button in WordPress einbinden?
Die generellen Codes zum einbauen der Google +1 Buttons finden man auf der Info Seite zur +1 Schaltfläche von Google.
1. Sprache auswählen
Es muss zwingend eine Sprache ausgewählt werden. Bei deutschsprachigen Webseiten z.B. „Deutsch – Deutsch“. Auf mehrsprachigen Webseiten kann der Button entweder je nach Language-File angepasst werden oder man schließt einen Kompromiss und nimmt die Sprache der Mehrheit der Besucher.
2. Button Design auswählen
Die meisten horizontalen Facebook & Twitter Buttons haben eine Höhe von 20 px, deshalb sollte man diese Größe „Mittel“ auswählen, wenn weitere Buttons im Einsatz sind. Die großen Buttons sind von der Größe her inetwa mit dem großen Tweet-Button ident.
3. Code in Header Bereich kopieren
Diesen Code im <head> Bereich oder vor dem </body> Bereich einbinden. Sprache im „lang“ Parameter ggf. anpassen:
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">// <![CDATA[
{lang: 'de'}
// ]]></script>
4. Button in WordPress Blog-Artikeln einbinden
Um den Button auf einzelnen Artikelseiten in deinem WordPress Blog einzubinden benutze ich hier kein Plugin, sondern die manuelle Methode. Dies macht die Implementation deutlich flexibler. Öffne hierzu die single.php Datei im WP-Admin unter Design > Editor. Stelle sicher, dass sie auf dem Server eine Schreibeberechtigung (666) hat. Wenn schon andere Schaltflächen vorhanden sind, einfach vor oder nach diese den Code einfügen. Ansonsten ist der Absatz nach <?php the_title(); ?> (Überschrift) oder nach „Read the rest of this entry“ (Unterhalb des Artikels) ideal.
Der Code um die 20 px hohe Google Plus 1 Schaltfläche einzufügen:
<g:plusone size="medium"></g:plusone>
Code für die 60 px +1 Box
<g:plusone size="tall"></g:plusone>
5. Google +1 Button auf WordPress Startseite oder Übersichtsseiten einbinden
Wer den Standard-Code für die Schaltfläche in der index.php oder archive.php einbindet hat ein Problem – Es werden nämlich immer die Werte der aktuellen Seite angezeigt, also z.B. der Startseite, und das bei allen Beiträgen. Um dies zu umgehen muss Google beigebracht werden, für welchen Artikel da +1 Vote gilt. Dies geht durch den Verweis auf den Permalink des Artikels. Hier im Code eines Medium Buttons eingefügt:
<g:plusone size="medium" href="<?php the_permalink(); ?>"></g:plusone>
6. Google +1 Button für bestimmte URL einrichten (z.B. Startseite – Blog URL)
Dies geht ganz ganz einfach, indem man obigen Code durch eine fixe URL ersetzt also z.B.
<g:plusone size="tall" href="http://www.seo-experte.at/"></g:plusone>
Wer nicht so gerne im Code rumfummelt, kann diese URL auch eintragen, indem er auf der Google +1 Infoseite auf „Erweiterte Optionen“ klickt und eine URL zur +1 Vergabe einträgt.
Der Button für SEO-Experte.at sieht dann so aus:
Wenn dir die Seite & die Anleitung gefallen hat, freue ich mich natürlich über ein +1 von dir ;-)



Recht herzlichen Dank für diese ausführliche Anleitung. So konnt ich wieder zwei Plugins rausschmeissen.
Vielen Dank für den Artikel. Punkt 6 war für mich sehr hilfreich. Gruß Günther
Hallo Herr Bertsch,
danke für die schönen Infos, nur leider funktionert es bei mir nicht. Ich brauche offensichtlich eine Anweisung für „Blog-Dummies“ ;-)
Gerne möchte ich den google+ Button mit Zähler in meinen Artikeln integrieren. Mit facebook ist mir das gelungen, google+ klappt nicht.
Habe, wie oben beschrieben, Schritt 4 vollzogen und den vorgegebenen Code in „btheme: content-single.php“ hinein kopiert. Ich frage mich allerdings, wie denn nur google wissen soll, auf welche google Seite (nämlich meine) es zugreifen soll? Das habe ich nicht kapiert bzw. mache offensichtlich etwas falsch.
Wäre dankbar für Ihre Hilfe.
Seufz … „herzlichen Dank“ sagt eine eigentlich recht clevere Lady ;-)
Hi Marion,
jedes Theme ist natürlich ein bisschen anders. Sollte aber die „single.php“ sein und nicht „content-single.php“. Schau dir an ob in dem Dokument auch noch die anderen Elemente deines Blogs drinnen sind wie Comment, Title, etc., dann ist es das Richtige.
Viel Erfolg!